-
Постов
568 -
Зарегистрирован
-
Посещение
-
Победитель дней
57
Сообщения, опубликованные ENERGY
-
-
krapotkin
В моем случае это явно будет лишнее. Часть времени потратить на отрисовку анимации. Там всего то 1 - 2 секунды.
И кстати для отображения этого компонента, придется делать все тоже самое, что и для отображения лэйбла.
-
В общем я решил так сделать.
На пустой таб странице, на которой в будущем будет лежать фрейм кинул Ttext с надписью Loading .
Дальше делаю так:
TabControl.SetActiveTabWithTransition - загружаю с анимацей пустую страницу (на нее потом будет положен фрэйм) с надписью Loading - т.е. отодвигается текущая страница и загружается пустая.
Application.ProcessMessages; - это для того чтобы была анимацияMyFrame.Parent := tiFrameTab; - загружаю на табстраницу мой фрейм.
Application.ProcessMessages; - нужно еще раз, чтобы установился размер высоты заголовков из стиля listboxgroupheader (иначе он не ставиться сам в этом случае)
-
Спасибо за ответ!
Если перед вызовом TabControl.SetActiveTabWithTransition добавить PreloadContent(MyFrame); - то все также тормозит.
Но если добавить после PreloadContent строчку Application.ProcessMessages; - то тогда анимация не тормозит.
НО, там пауза около 2 секунд, получается юзер тапнул на Item и ждет 2 секунды пока фрэйм подгрузится...
Наверное сделаю вообще без анимации.
На компе не тормозит, тормозит только на телефоне..
-
Программа имеет большое кол. элементов интерфейса и много экранов.
Поэтому я сделал такую вещь - Таб контрол, на котором лежит часть постоянно загружаемого интерфейса, и одна закладка (tabPage) куда загружаются фреймы - там лежат редко используемые экраны,
т.е. фрэйм создаю в runtime, ставлю фрэйму MyFrame.Parent := FrameTabPage и показываю этот таб кодом TabControl.SetActiveTabWithTransition
Юзер ушел с этой страницы я убираю фрейм кодом MyFrame.Parent := nil
Все работает, но проблема в том что это сильно подтормаживает систему - в результате анимация Slide таба двигается рывками. Тормозит на этапе MyFrame.Parent := FrameTabPage, т.е. даже если я создам фрейм на этапе старта программы, то все равно будет тормозить на этом этапе MyFrame.Parent := FrameTabPage (видимо подгоняются размеры, на фрейме лежит ListBox с контролами ). .
Если Parent фрэйма заранее поставить на нужный TabPage, то ничего не тормозит, но программа грузится дольше.
Посоветуйте пожалуйста что можно тут придумать, ведь кто-то использует фреймы..
-
Кривяков Виталий
Спасибо за важную инфу.
Я надеюсь корректор вы запускаете только когда это необходимо - только когда видите визуально что TPath не справился в Design Time или, в случае если загружаете TPath в Runtime, - когда он отвалился с определенным исключением. Иначе это пустая растрата ресурсов на и так слабеньких моб. процах\аккумуляторах.
-
Error
Все не так трагично, как вы описываете.
Я проверял на Android 4.3, загрузил пару больших path с кучей деталей (картинка с наушниками и дерево из статьи), каких то артефактов не увидел, да сглаживания нет, но это настолько незаметно, что я бы даже не догадался присматриваться.
И все равно это будет выглядит лучше чем если брать растровую картинку.
Дальше, размер векторных данных картинки с наушниками - 484 килобайта. И картинка с наушниками грузиться ~ 2 секунд. И это на довольно слабеньком телефоне.
А картинка с деревом появляется мгновенно (41 кб)..
delphi 1Berlin 10 upd 2
-
-
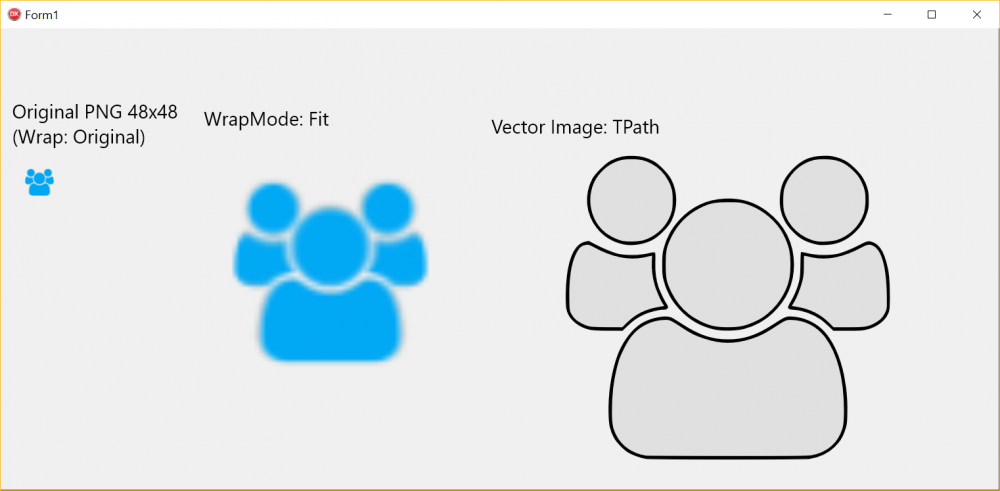
Как конвертировать растровую картинку в векторный TPath Firemonkey.
How to convert a bitmap image (png, jpeg, bmp) into a Firemonkey vector TPath. Manual.
Плюсы векторных изображений:- Можно изменять размер избражения в любую сторону, уменьшать и увеличивать, без потери качества. Картинка всегда будет с четкими краями, без размытия по краям и квадратиков.
- Можно легко изменять в RunTime цвет заливки и обводной рамки, изменяя цвета в полях Fill и Stroke компонента TPath. Заливка как правило одна - это цвет из свойства Fill Color. Но ... цвет может быть и градиентом из множества цветов, который можно указать в диспетчере объектов, там же можно загрузить и Bitmap как текстуру в качестве заливки.
- Можно анимировать изображение, изменяя вышеуказанные свойства, а также направление градиента, размер, толщину обводной линии итд.
Тоже можно менять и для Stroke свойства - обводной рамки.
Минусы:
Получаемое изображение упрощенное. Т.к. оно может содержать только один путь (Path) и одну плоскость.
Возможно получиться скомбинировать множества TPath, положив их друг на друга с прозрачностью.
Векторное изображение вычисляется и рисуется "в живую", поэтому потребуется больше ресурсов, чем при отрисовке обычных растровых картинок png, jpg, bitmap.
Что означает нагрузку на аппаратную часть, замедление работы программы и более быструю разрядку мобильного устройства.
Поэтому если и использовать подобные векторные изображения, то в случае если нужно отобразить большие картинки-символы на разных экранах (не иконки) - например на маленьком экране телефона, и на большом планшете и на еще большем Desktop экране.
Хотя в примере \Samples\Object Pascal\Multi-Device Samples\User Interface\CustomListBox\CustomListBox.dproj используется векторная иконка\чекбокс очень простая.Преимущества векторного изображения наглядно:

Ингредиенты:
1. Векторный редактор, я взял бесплатный inkscape, который можно скачать здесь .
2. Картинка. Желательно чтобы картинка была с большим разрешением, от 300px и больше. Если взять изображение маленького размера, например 48x48 или 64x64, то контуры получатся не такими точными. И хотя inkscape все равно применит сглаживание контуров, и квадратиков вы не увидите, обводные линии могут получиться другой формы, к примеру более жирными или могут слиться с другими линиями.
Исходное изображение лучше брать в формате PNG, т.к. JPEG оставляет артефакты в виде точек, в итоге программа при трассировке может захватить и их, что не желательно. Конечно же если другого исходника нету, то смысла конвертировать jpg в png нет - качество не улучшится.Основной метод конвертации - это трассировка изображения, - когда алгоритм ищет края и обводные линии, и на основе их рисует свои. Потому качественные результаты получаться если брать изображение с одной плоскостью, без теней, градиентов и деталей, в стиле Windows 8\10 или Android. Т.н. Flat (плоский) icon.
3. IDE RAD Studio Delphi или С++
Приступим.Запускаем incscape.
Размер исходной png картинки 668x720.

1. Меню File > Open - указываем путь. Иконка загрузилась.
2. Нажимаем левой кнопкой мыши на картинку, чтобы она выделилась.
3. Меню Path > Trace Bitmap. Сразу выберите чекбокс Live Preview (см скриншот).
Здесь есть разные методы, но нам нужна секция Single Scan: Creates a Path. Методы нужно подбирать визуально, "на глаз".
Можно также использовать и секцию Multiply Scans, а затем скомбинировать пути в один (Path > Combine), т.к. нам нужен один путь, и один набор. Путь (Path) это набор инструкций о том как и сколько рисовать линий-векторов. Для нашего конкретного случая, этой конкретной иконки, оптимальный вариант Color Quantization и количество цветов = 2.
4. Нажимаем OK и закрываем окно. Появилось наше изображение залитое черным цветом - это и есть наша векторная картинка.
Стоит заметить что прямо под ним лежит наше исходного изображение. Чтобы его удалить нужно отодвинуть мышкой векторное изображение, выделить исходную картинку и удалить ее клавишей Delete.5. Вы можете отредактировать пути, выбрав в левой панели инструмент Edit Paths By nodes (F2) или добавить фильтры\эффекты в меню Path > Path Effects. В данном примере я ничего не менял.
6. File Save As > inkscape SVG .
7. Открываем полученный SVG файл в блокноте или в Lister тотал коммандера. Ищем массив чисел, который обычно начинается со строчки "<path". Находим эту строчку, нам нужно набор символов, который идет после буквы "d=", к примеру d="m 397.33334,c -48.1 ...-0.326 -1.64129,-0.66405 z" и копируем все, что внутри кавычек в буфер.
8. Далее в RAD IDE кидаем на форму TPath. В Object Inspector WrapMode устанавливаем в Fit, и в поле Data вставляем из буфера наш код.
9. Меняем Fill и Stroke цвета на нужные нам значения (здесь я установил желтый цвет и увеличил толщину обводки (Stroke)).Еще пару примеров.
Дерево - параметры Brightness Cutoff, Threshold 0.370 . Как видите здесь оптимальнее подходит метод Brightness Cutoff. Здесь исходная png картинка - это дерево черного цвета, я ее распознал, и затем добавил в TPath, а в свойстве Fill указал градиент от черного до зеленого.
Наушники - Edge Detection 0. Конечно конкретно в этом случае нужно подчищать изображение.
Иногда бывает что при вставке пути в TPath, компонент его отображает некорректно, если снова зайти в DATA TPath, то окажется что часть данных потеряна.
Что исправить эту ситуацию, нужно путь упростить. Это значит что после шага 4, нужно выбрать в incscrape меню Path > Simplify, затем снова сохранить файл.
Правда Simplify в incscrape работает не очень хорошо, часто загругляет прямые участки. Лучше делать Simplify в Adobe Illustrator.Статья опубликована на сайте fire-monkey.ru и возможно будет изменяться и дополняться.
Автор: ENRGY
24. 02. 17
-
Error
Да и без сглаживания это выглядит гораздо лучше чем растровые.
Я не замечал там каких то заметных несглаженных искажений. К тому же можно приготовить в редакторе smooth картинку, скомбинировав ее из нескольких путей (слоев) и она будет вполне себе сглаженной .
Да кстати, напишите то же самое разработчикам Windows. У них ужасное форсированное масштабирование на Win 8-10 для всех окон. Да оно сглаженное, но такое размытое, как будто сидишь с близорукостью.. Вот пример как не нужно сглаживать. Хорошо хоть эту "фичу" отключить можно, и то не везде.
-
Хорошая задумка, только уже ведь есть TimageList. C довольно неплохой идеей.
А вообще хотелось бы векторный TImageList, куда можно загрузить список TPath
-
В 4/18/2016 в 10:14, Pax Beach сказал:
как правильно ловить и обрабатывать событие, когда пользователь устройства в стандартном будильнике «откладывает звонок будильника на попозже». Т.е. человек занят, и не готов, что сейчас будет выполняться некая процедура, и нажимает кнопку «отложить на 10 минут».
Т.е. звонит будильник и человек останавливает и откладывает его на 10 мин?
Нужно автозапускать свое Activity как расписано в этой статье и просто устанавливать новый интервал в AlarmManager.
Кстати, начиная с XE7 вместо генерации Dex и подмены classes.dex можно просто подключить Jar файл. Надеюсь Ярослав осветит это в своей статье (заодно там bat файл нужно обновить, он не работает на новых версиях java).
-
Большое спасибо что поддерживаете статьи в актуальном состоянии!
Я также часто ссылаюсь на ваши статьи на других сайтах - англоязычных. Что удивительно подобная информация редко вcтречается на англоязычных сайтах, к примеру про Alarm Manager и Delphi нет ни одной статьи, даже на сайте Embarcadero этот вопрос долгое время висел без ответа, пока я не дал ссылку на вашу статью.
Непопулярность Delphi Mobile как раз и связана с тем, кроме цены, что на многие вопросы почти нет ответов, при этом Java сообщество пестрит готовыми Copy Paste решениями, что увеличивает и без того большую армию пользователей. Но Java нет на iOS. И на Java не сделаешь кроссплатформенный проект с единым кодом и GUI, поэтому Delphi здесь на шаг впереди.
Поэтому мне и показалось важным указать на ньюанс с JAR в темах связанными с DEX (заодно кстати и осветили баг с батником, помните
javac -source1.7 -target 1.7?- ведь на этом этапе у человека изучающего Delphi может пропасть желание изучать дальше), столько плясок с бубном с этим dex, и разбросать чтобы больше людей увидели более удобный и простой вариант. -
Привет.
Я тут узнал что оказывается начиная с XE7 не нужно создавать Dex файл затем подменять его на classes.dex.
Достаточно создать Jar файл и подключить его к проекту.
А Dex файлы нужны для XE5 и XE6. Узнал я это из этого вопроса на stackoverflow.
Пожалуйста Вы не могли бы обновить статью? Просто дописав эту заметку? На мой взгляд это важно.
Я также обновил бат файл,
он будет примерно такой:
@echo off setlocal if x%ANDROID% == x set ANDROID=c:\Users\Alex\Documents\Embarcadero\Studio\18.0\PlatformSDKs\android-sdk-windows set ANDROID_PLATFORM=%ANDROID%\platforms\android-24 set PROJ_DIR=%CD% set VERBOSE=0 echo. echo Compiling the Java service activity source files echo. mkdir output 2> nul mkdir output\classes 2> nul if x%VERBOSE% == x1 SET VERBOSE_FLAG=-verbose javac -source 1.7 -target 1.7 %VERBOSE_FLAG% -Xlint:deprecation -cp %ANDROID_PLATFORM%\android.jar -d output\classes src\com\TestReceiver\AlarmReceiver.java echo. echo Creating jar containing the new classes echo. mkdir output\jar 2> nul if x%VERBOSE% == x1 SET VERBOSE_FLAG=v jar c%VERBOSE_FLAG%f output\jar\test_classes.jar -C output\classes com echo. echo Now we have the end result, in directory output\jar\ pause
-
Привет.
Я тут узнал что оказывается начиная с XE7 не нужно создавать Dex файл затем подменять его на classes.dex.
Достаточно создать Jar файл и подключить его к проекту.
Я проверил на новом проекте - все прекрасно работает. Проект автозапускается из AlarmManager (делал на основе этой статьи ) .А Dex файлы нужны для XE5 и XE6. Узнал я это из этого вопроса на stackoverflow.
Пожалуйста Вы не могли бы обновить статью? Просто дописав эту заметку? На мой взгляд это важно.
Я также обновил бат файл,
он будет примерно такой:
@echo off setlocal if x%ANDROID% == x set ANDROID=c:\Users\Alex\Documents\Embarcadero\Studio\18.0\PlatformSDKs\android-sdk-windows set ANDROID_PLATFORM=%ANDROID%\platforms\android-24 set PROJ_DIR=%CD% set VERBOSE=0 echo. echo Compiling the Java service activity source files echo. mkdir output 2> nul mkdir output\classes 2> nul if x%VERBOSE% == x1 SET VERBOSE_FLAG=-verbose javac -source 1.7 -target 1.7 %VERBOSE_FLAG% -Xlint:deprecation -cp %ANDROID_PLATFORM%\android.jar -d output\classes src\com\TestReceiver\AlarmReceiver.java echo. echo Creating jar containing the new classes echo. mkdir output\jar 2> nul if x%VERBOSE% == x1 SET VERBOSE_FLAG=v jar c%VERBOSE_FLAG%f output\jar\test_classes.jar -C output\classes com echo. echo Now we have the end result, in directory output\jar\ pause
Также еще один ньюанс. Для варианта 2 никакой Dex файл не нужен. Также не нужен и Jar файл.
Также ничего не нужно в манифест добавлять, т.к. вызывается activity напрямую, без BroadcastReceiver.
Но это только для варианта 2. Для первого варианта (Broadcast) все это нужно.
Я проверял на новом проекте с вариантом 2 - все работает. -
Тот же вопрос на http://stackoverflow.com/questions/42368123/how-to-pass-boolean-or-integer-to-intent-and-read-it-to-detect-that-my-activi
Никакие свои аргументы добавлять из Java кода (putExtra) не нужно. Решение использовать счетчик EXTRA_ALARM_COUNT:
uses Androidapi.Helpers, Androidapi.JNI.GraphicsContentViewText; ... var Intent: JIntent; ... Intent := TAndroidHelper.Activity.getIntent; if Intent.getIntExtra(TJIntent.JavaClass.EXTRA_ALARM_COUNT, 0) > 0 then lblInfo.Text := 'Started by Alarm Manager through FMX Activity';И насчет отправки аргумента при помощи putExtra из Java кода, все работает, просто я протупил, и регистрировал вызов своего активити напрямую (без Broadcast receiver), из примера номер 2 из из этой статьи .
Кстати заодно я узнал что могу вместо Dex подключить Jar файл (начиная с XE7!), и это тоже работает, и гораздо проще! И кстати для примера номер 2 из той статьи (вызов активити напрямую - не нужен ни Dex файл, ни Jar ни манифест). Проверял на новом проекте.
-
Andrey Efimov
Там еще нужно все пути скомбинировать в один путь, плюс если путь сложный - он будет неправильно отображен (Tpath срежет часть данных), нужно его упростить (Simplify)
Плюс векторных иконок в том, что они масштабируются без квадратиков и размытия. Остаются четкими всегда при любом размере. Хотя согласен иконки лучше оставить в png, но какие то символические картинки большого размера, имхо лучше в векторе.
Еще один плюс, цвет заливки и рамки можно менять в RunTime - иконки могут быть любого цвета, всего лишь указать Fill Color и Stroke Color.
А ведь еще можно и анимацию сделать.
-
Ребята я разобрался! Как конвертировать любую картинку в формат TPath для FMX.
Результат - см. png скриншот .
Завтра или послезавтра напишу статью. Нужна прога inkscape, и кое какие манипуляции.
Пример для автора - векторный прямоугольник с дырой посередине:Спойлер- положите TPath на форму. В инспекторе в поле Data вставьте код ниже. Меняйте размер, цвет закраски в Fill и цвет рамки в Stroke полях, и WrapMode.
Чтобы компонент был поверх остальных контролов - правая кнопка мыши по контролу > Control > Bring To Front
M10.1297616958618,148.757736206055 C10.1297616958618,130.236892700195 10.1297616958618,111.716064453125 10.1297616958618,93.1952362060547 C72.8738098144531,93.1952362060547 135.617858886719,93.1952362060547 198.361892700195,93.1952362060547 C198.361892700195,130.236907958984 198.361892700195,167.278564453125 198.361892700195,204.320236206055 C135.617858886719,204.320236206055 72.8738021850586,204.320236206055 10.1297607421875,204.320236206055 C10.1297607421875,185.799392700195 10.1297607421875,167.278564453125 10.1297607421875,148.757736206055 Z M121.271415710449,191.892364501953 C140.307022094727,189.118347167969 160.603515625,182.84098815918 173.259811401367,167.468536376953 C179.926818847656,159.732299804687 180.693664550781,148.353652954102 177.046997070313,139.122909545898 C167.600173950195,122.481338500977 148.677352905273,114.167030334473 130.674224853516,110.43505859375 C103.920913696289,104.999694824219 74.7656555175781,107.082946777344 50.4250106811523,120.101829528809 C39.0806159973145,126.404968261719 27.5140514373779,137.55696105957 28.6953926086426,151.623291015625 C28.596643447876,164.663223266602 39.6976737976074,174.31201171875 50.1407165527344,180.36116027832 C71.6506423950195,192.344253540039 97.1735076904297,194.539932250977 121.271423339844,191.892349243164 Z
-
1. Я вот нашел костыльное решение - делаем SVG в каком то векторном редакторе, сохраняем его в svg и затем грузим на этот сайт https://petercollingridge.appspot.com/svg-editor .
Дальше выбираем Edit (experimеntal) и уже эти циферки можно копировать в TPath - это будет работать, хотя это все не то. Нужно обвести иконку.2. Возможный вариант номер 2 (не проверял еще).
Adobe Illustrator
http://lessons.livecode.com/m/33498/l/325452-getting-svg-path-data-for-svg-icon-extension
Правда это громадный пакет. Может кто подскажет что получше.
-
5 часов назад, Rusland сказал:
А чем не устраивает программа из видео?
Во первых PixPower на немецком, а версии на английском нету. Я не с первой попытки открыл иконку, а уж что-то другое сделать и подавно не смогу - к примеру как показать эту панельку с SVG DATA..
Во вторых проект уже давно не развивается, последняя версия 2006 года.
Я думал возможно кто-то подскажет более продвинутый редактор SVG.
-
В смысле iAD Apple отключили что ли для новых приложений? Или только для Embarcadero разработчиков?
Я что-то не найду нигде такой инфы.
-
Самый простой вариант - нарисовать в обычном графическом редакторе нужный прямоугольник с дыркой и сохранить его в png.
Сложный вариант копать сторону TPath - - по факту это SVG формат, векторная графика. Можно сделать вот как на видео (обвести иконки, создать path и закинуть SVG данные вTPath).
Только вот я не знаю в какой программе это делать, если узнаете подскажите тоже в этой теме.
http://www.webdelphi.ru/2012/04/firemonkey-2/
-
-
Кстати я тоже заметил проблему когда портятся картинки в TimageList . Проблема возникает когда часто пользуешься ImageList в Design Time.
Стоит Berlin Update 2
На них возникают какие то артефакты, типа решетки, или муара. И все, она сохраняется такой в ImageList, и в следующие разы нужно заменять картинку полностью.
Не знаю как это решить. Мне пришлось даже заменять некоторые иконки на совсем другие, к примеру на прикрепленной ниже иконке через время появляется решетка на синем фоне.
-
Menkos1
Это код для уменьшения размера exe под Windows. Добавляшь в Dpr файл (Project > View Source), выбираешь Release в правой панели, затем Project > Build. Размер еще уменьшиться.
Правда потом нужно протестировать программу. На VCL с этими директивами у меня проблем никогда не было, - в смысле каких то багов в программе. На FMX не пробовал (я FMX пока только под моб. девайсы использую)









Сделать фото через интент ACTION_Image_Capture
в Намерения (Intent)
Опубликовано
Вы смотрели этот пример из папки Samples?
C:\Users\Public\Documents\Embarcadero\Studio\18.0\Samples\Object Pascal\Mobile Snippets\AccessCameraApp\AccessCameraApp.dproj